During my professional journey, I had the gratifying opportunity to immerse myself in the comprehensive design process of a Pizza Delivery App, where I took on the challenge of UX/UI development.
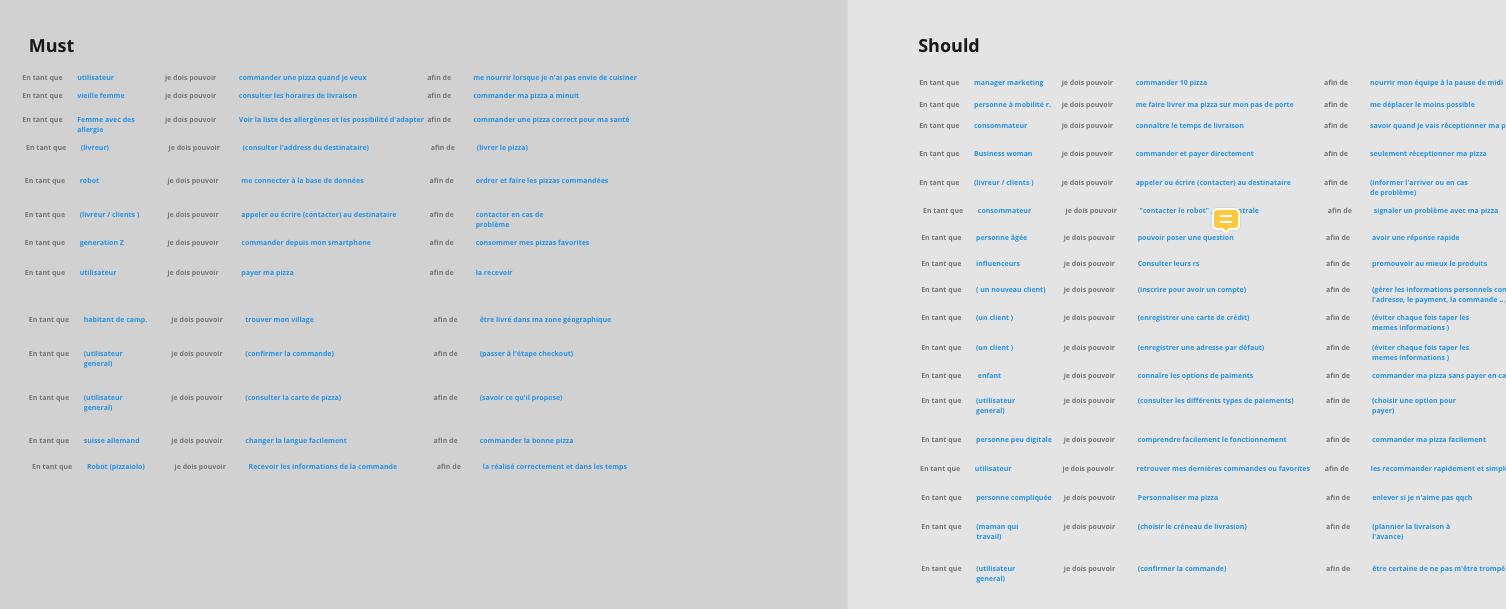
To begin, I employed the proven UX method of MOSCOW, collaborating effectively with a team to define the app’s functionalities, laying a robust foundation for a seamless user experience.
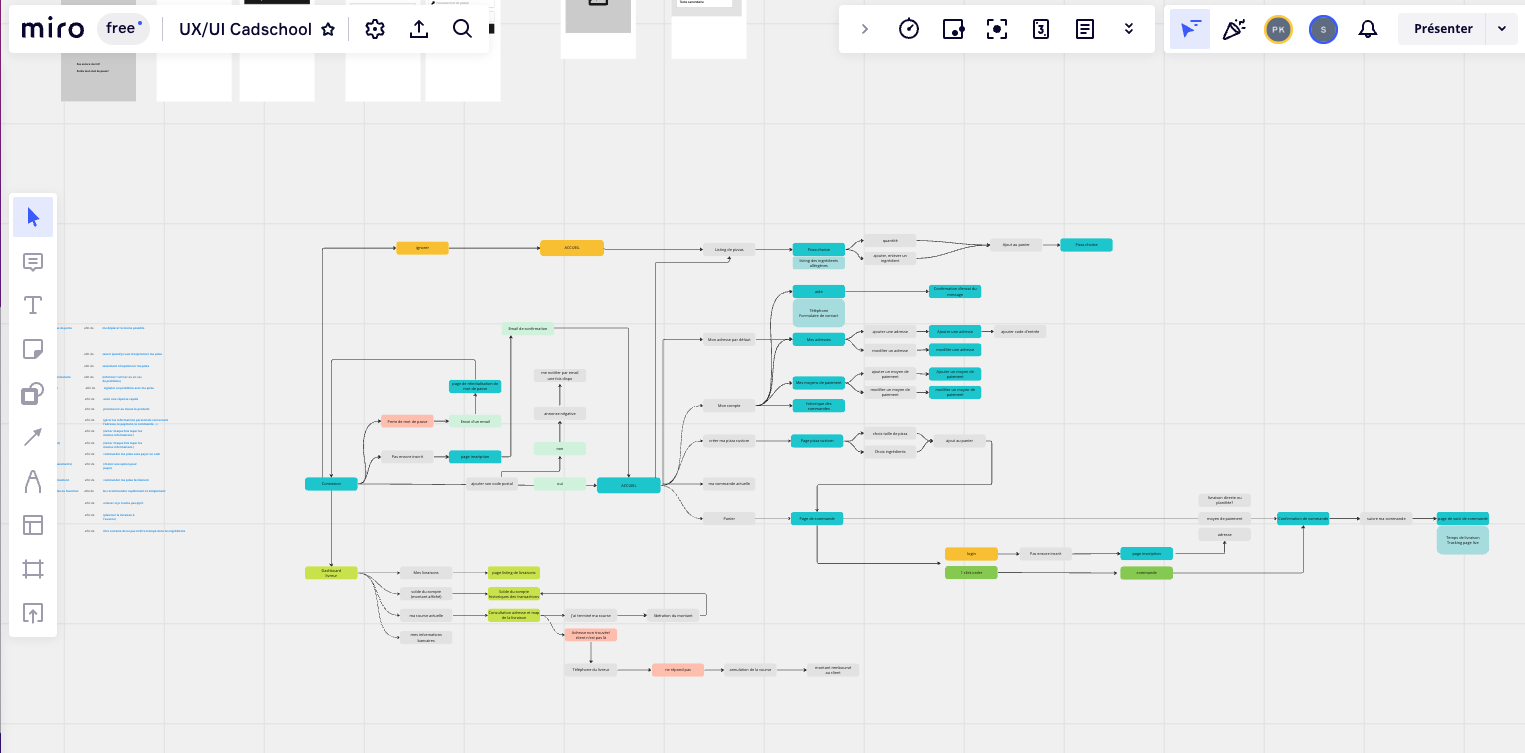
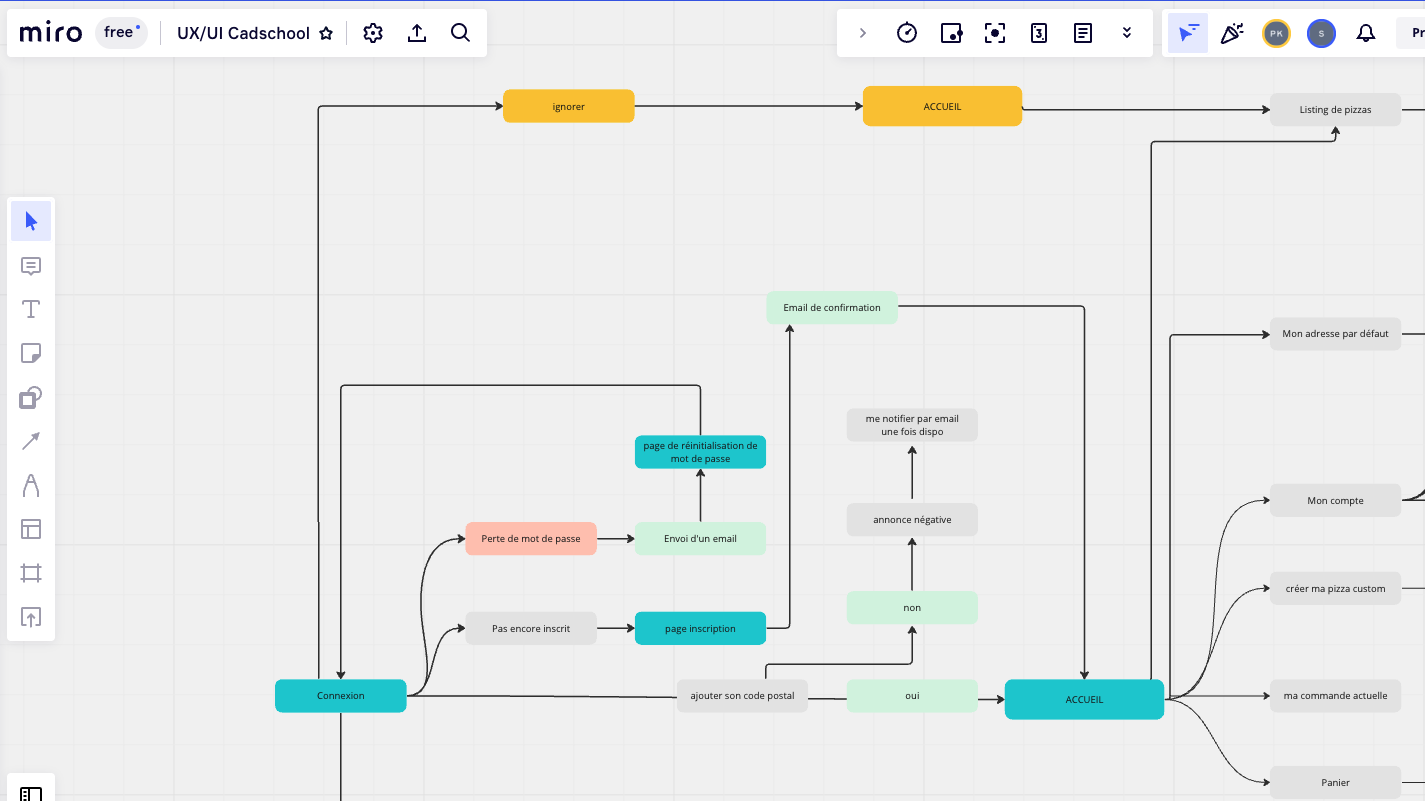
Subsequently, I meticulously crafted the UX user-flow, mapping out the user’s journey through the app to optimize usability and satisfaction.
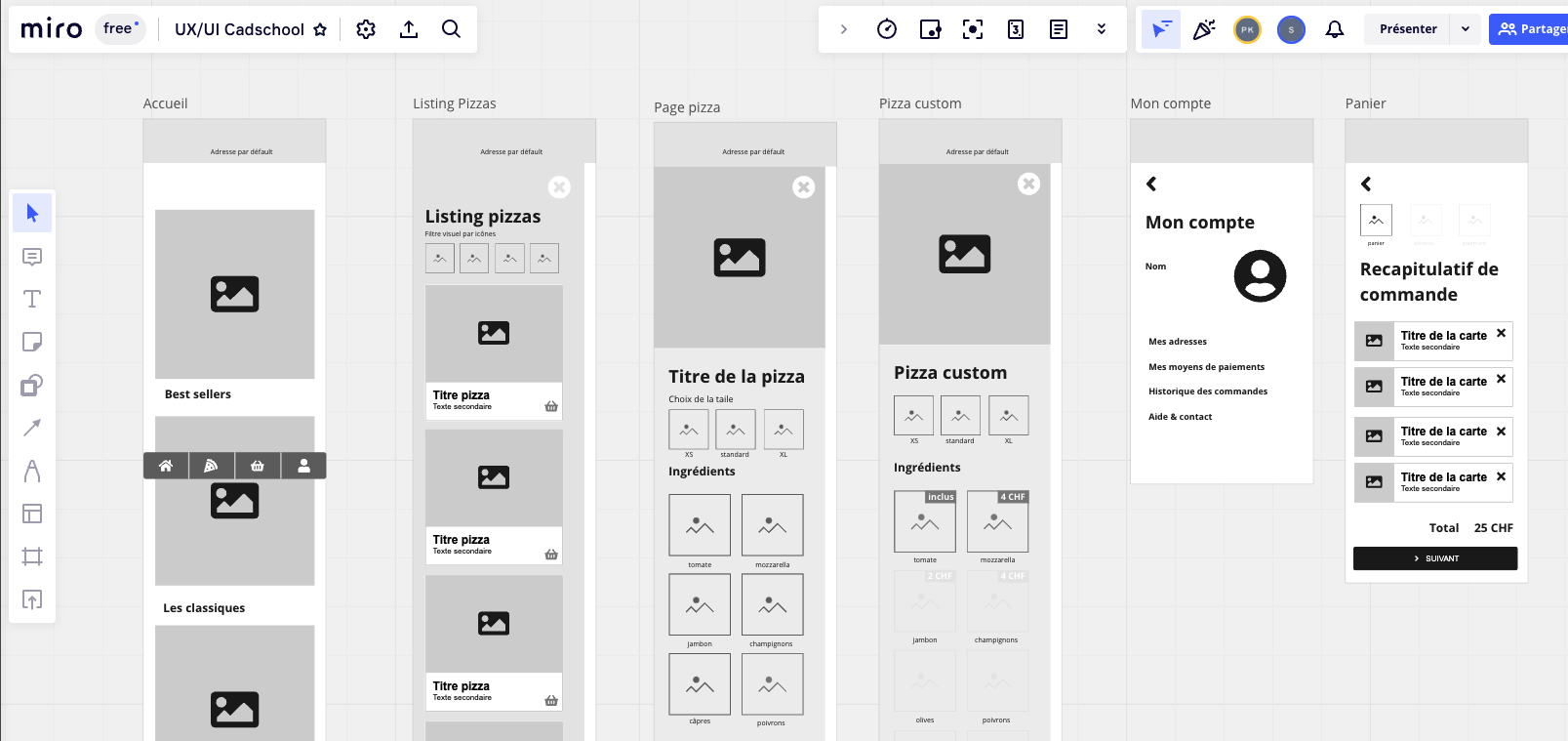
Moving forward, I dedicated my efforts to creating meticulous wireframes, utilizing the versatile platform of Miro, although Figma could have served equally well.
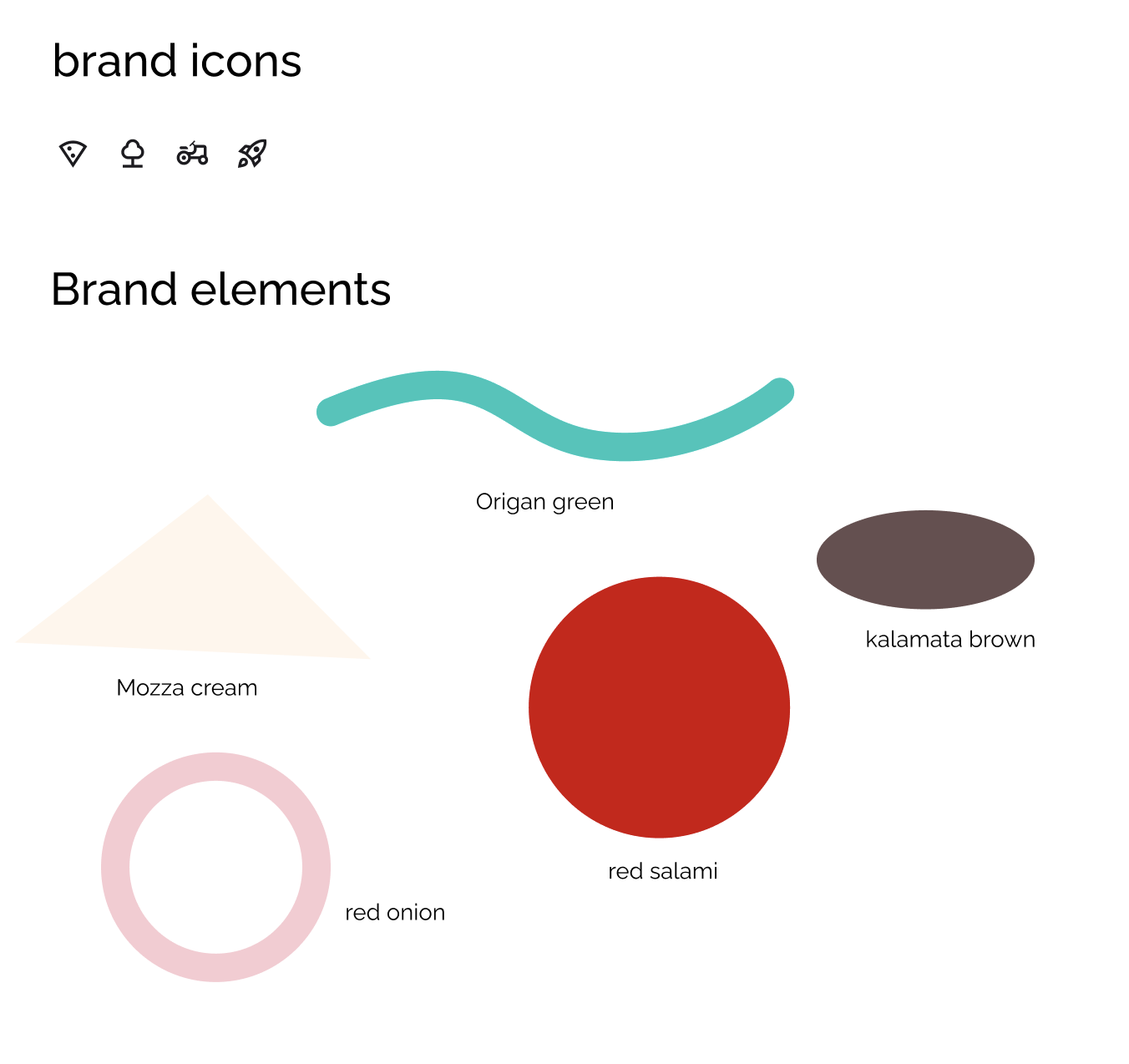
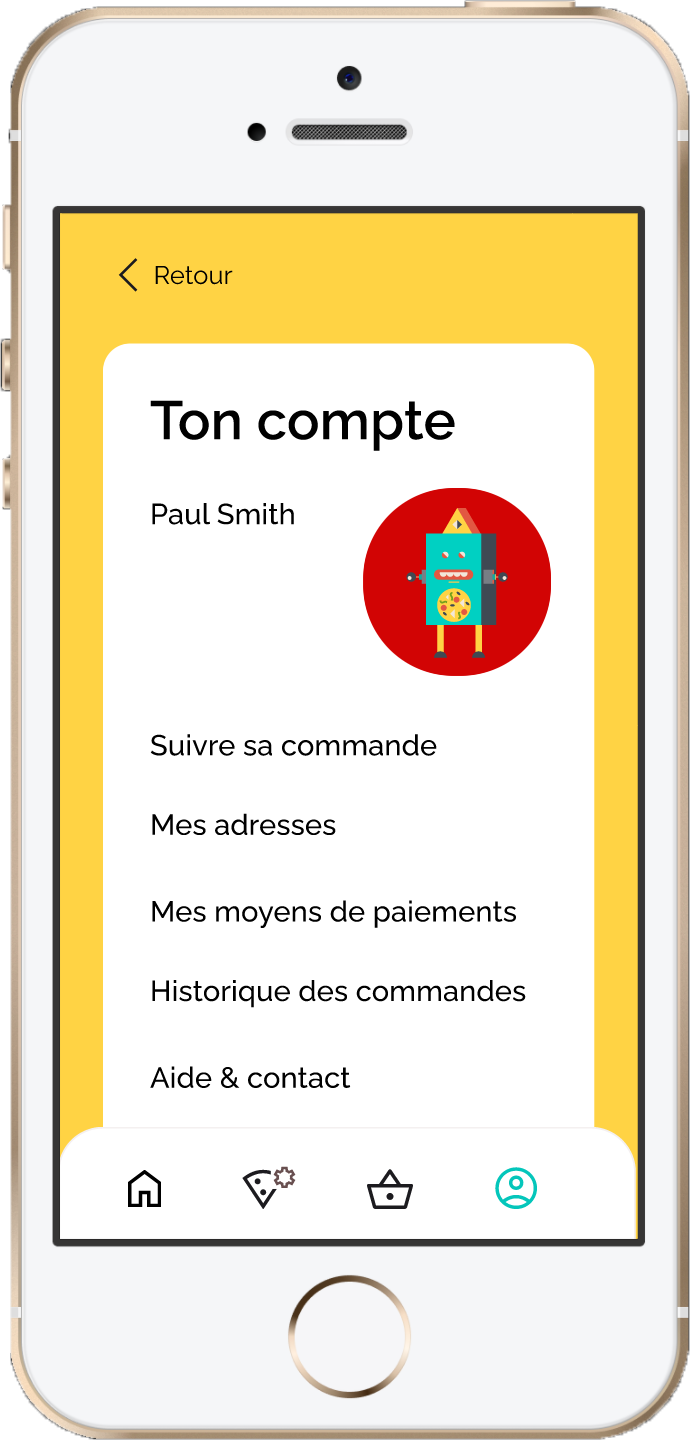
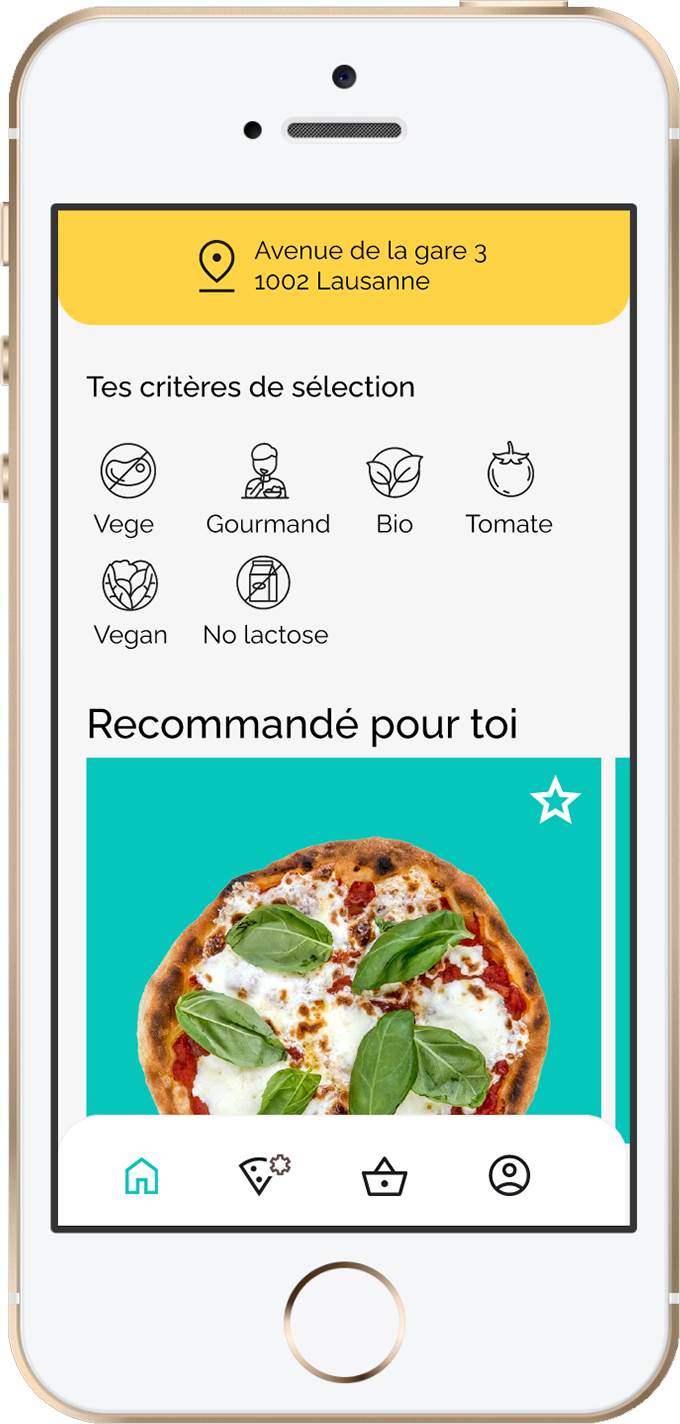
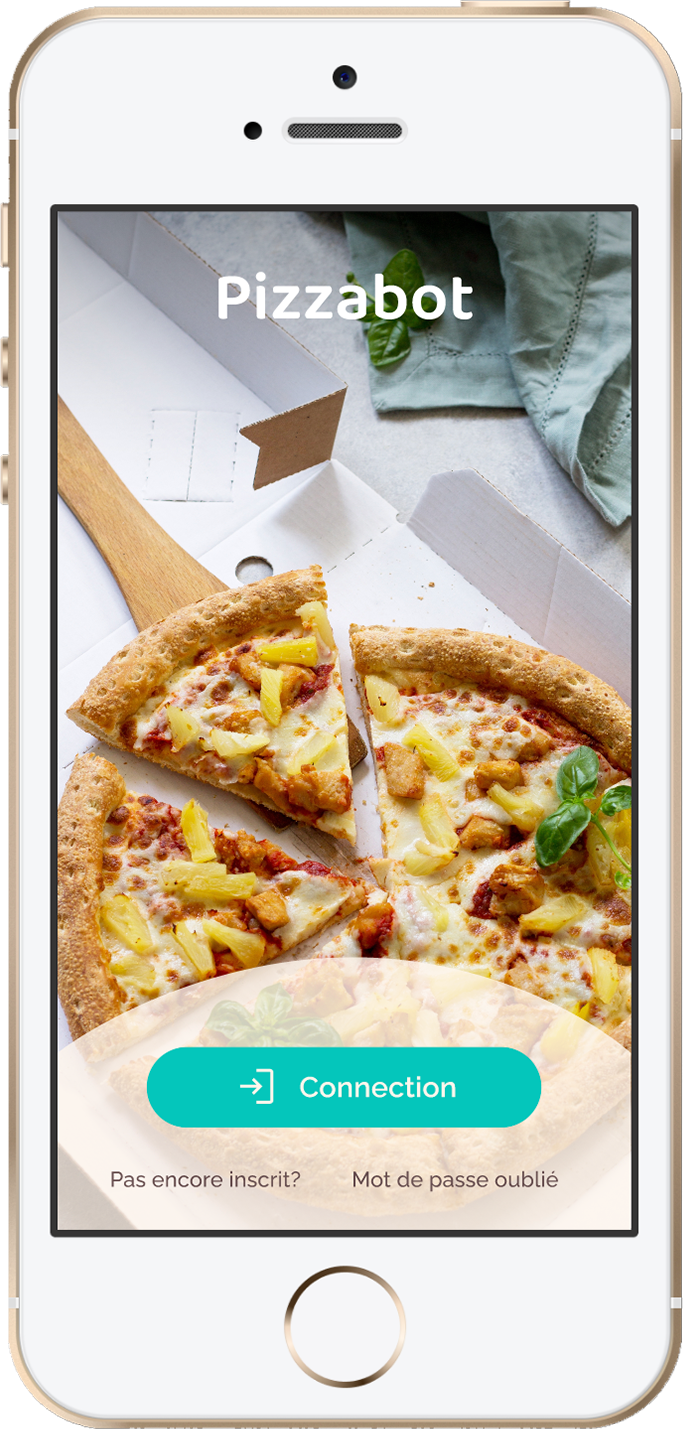
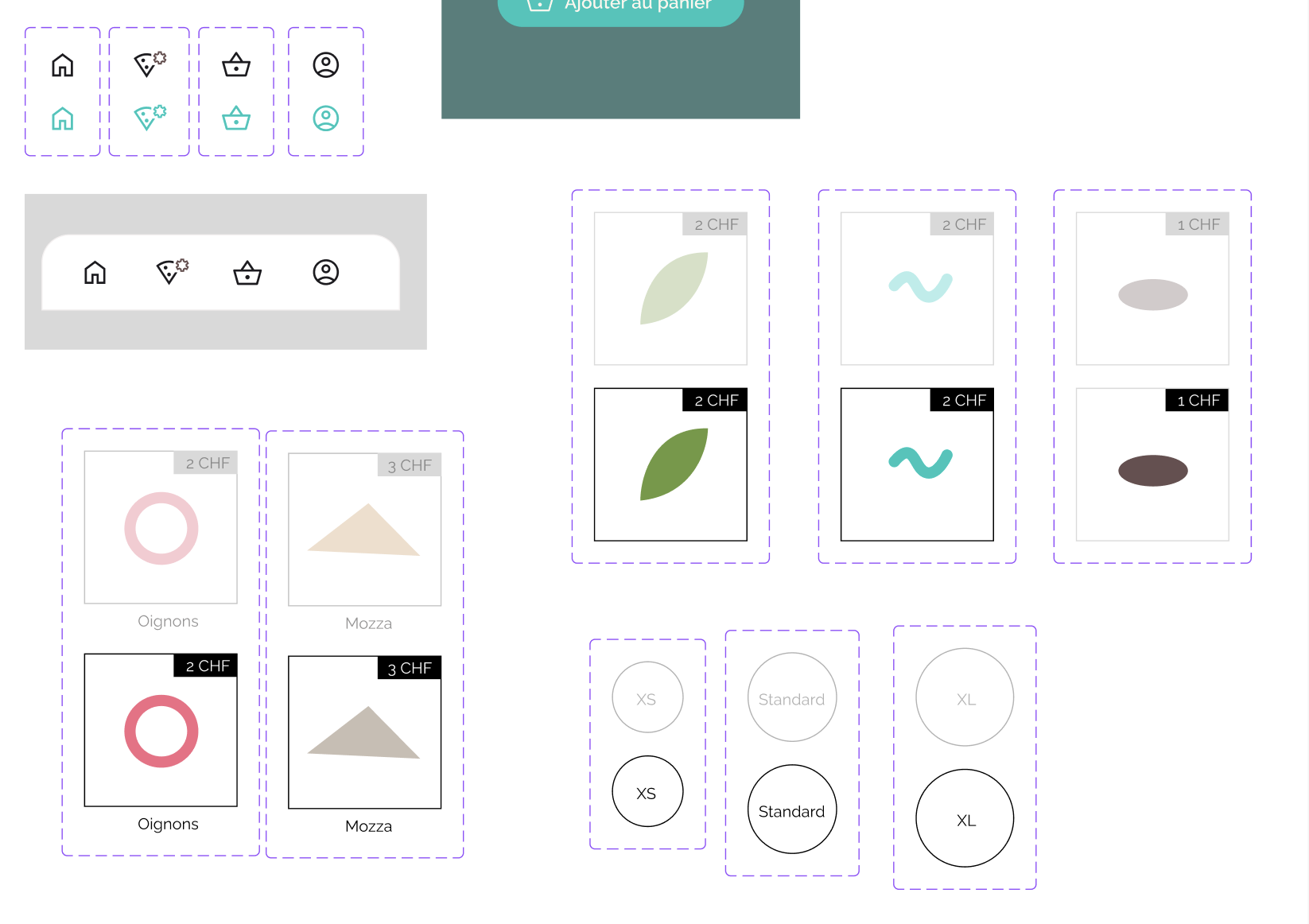
In the next phase, my expertise came to the fore as I took charge of designing the app’s interface and establishing a compelling brand identity. This involved developing a visually appealing landing page and a comprehensive Design System that harmonized the app’s elements, all efficiently orchestrated through Figma.
In the final stages, I took great pride in crafting a dynamic and interactive Figma prototype, enabling stakeholders to experience the app’s functionality in a tangible way, thereby further refining its design.
In summary, my involvement in the full design process of this Pizza Delivery App equipped me with invaluable experience, honing my skills in UX/UI design, wireframing, brand identity development, and Figma prototyping, all of which continue to inspire and drive me in my pursuit of excellence.